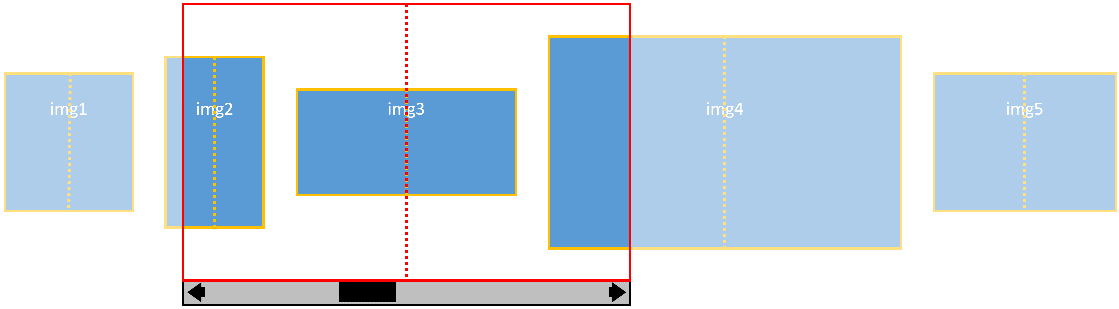
When you create a gallery, you usually want to implement a feature where every time the user clicks (or press the ENTER key) on an arrow, you move straight to the next (or previous) image. This effect can also be used to create a website that has several sections, each of which takes the full window’s height, where at each scroll you move the user to a new section. To achieve this goal, developers have always used JavaScript but the W3C has proposed a new standard called CSS Scroll Snap Points.

The CSS Scroll Snap Points specification describes features to control panning and scrolling behavior with “snap points”. It allows a developer to avoid the use of JavaScript, to have a native and smooth experience, and to have a lighter website. To implement an horizontal gallery that employs this feature, you can write your HTML as normal. For example, you might have:
<div class="gallery"> <img src="image.jpg" alt="" /> <img src="image.jpg" alt="" /> <img src="image.jpg" alt="" /> <img src="image.jpg" alt="" /> </div>
And this would be the CSS code:
.gallery
{
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
scroll-snap-type: mandatory;
scroll-behavior: smooth;
scroll-snap-points-x: repeat(100%);
}
There are other properties described by the standard and other widgets that you can create with it, so I’ll let you read this article that also includes a few demos:
http://blog.gospodarets.com/css-scroll-snap/