If you’re a front-end or a JavaScript developer, you’re surely using npm. npm is a registry where people publish their software. At the beginning, developers used npm to share JavaScript libraries and frameworks, but today you can also find CSS frameworks, font icons, and much more. In addition to being a registry, npm has also its own client that allows you to manage the dependency of a project. Through the npm client, you can install, update, delete packages published on the npm registry and not only.
In this article, I’ll discuss some of the less known npm commands that I use the most.

List globally installed packages
Often I find myself wondering what npm packages I have globally installed on a machine. The command to find the name of the globally installed packages and their version is the following:
npm list -g --depth=0
Remove unused packages from the node_modules folder
When working on a new project, you may try different packages before choosing the one that works best for you. So, you might end up having your node_modules folder filled with packages (and their dependencies) that you aren’t using anymore. To clean up the node_modules folder and claim some space back, you can use the command:
npm prune
Find outdated packages
Any project that is under development for more than a week will eventually use a version of one or more packages that isn’t up to date. To check if there are newer versions of the packages declared in your package.json file, you can run the command:
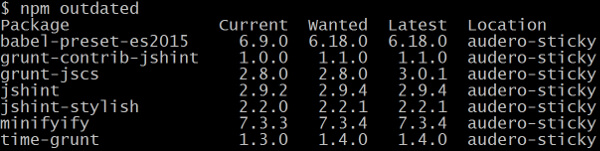
npm outdated
The result will be something like this:

Conclusions
The npm client is the first and most used client available for the npm registry. In addition to the usual install, search, and test, the npm client offers many other interesting commands. In this article, I’ve introduced you to some of the less known npm commands that I find very useful, that is list, prune, and outdated.