According to the results of the 2018’s StackOverflow survey, JavaScript is the most popular technology. The amount of job offers for JavaScript developers is constantly increasing and with more companies adopting JavaScript as their main language, it’s easy to find
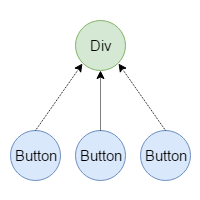
Event delegation in JavaScript

One of the most common tasks a web developer deals with is to add event listeners to the elements of a page. Event listeners are employed to perform one or more actions when a given event occurs on one or more elements.
For example, by using an event listener we could display a dialog when a button is clicked by a user. In this case, the developer is running a single action (showing the dialog) when a click event occurs on one element (the button). Another example is a pagination widget. The latter is made of many links that have to lead the user to a given page when clicked. Here, the developer is performing the same, single action on many elements. The final example I want to mention is to use an event listener with elements that don’t yet exist in the page but will. This happens when injecting elements in the web page after an Ajax request is performed.
In this article, I’ll discuss how you, as a web developer, can optimize the addition of event listeners in all these situations by employing a technique called event delegation.
An in-depth guide to event listeners
When creating interactive web pages, developers often need to execute some actions when a given event occurs. Changing the image of a carousel when a user clicks on one of its arrows, showing a tooltip when a word is hovered, or validating a field when a user moves the focus onto another field are common examples. To execute these actions, we have to add event listeners to the elements of the page.
In this article, I’ll explain what event listeners are, and how to add and remove them from a web page. I’ll show several examples and talk about patterns to avoid when dealing with event listeners. The topic will be discussed in depth. So, even if you’re an expert, you might not know some of the details covered.
Upload files on GitHub using Github.js

For a few months now, I have been working on a project that employs the GitHub APIs. The application I’m building is completely client-side and provides a feature to upload files to a repository on GitHub. To simplify the interaction with the API, I’m using a library called Github.js.
In this article, I’ll explain how to upload any file on a repository on GitHub using Github.js and discuss a couple of major issues you might face. If you want to see (a better version of) the code developed for this article in action, you can browse and download it from the repository I’ve created on GitHub.
Trick of the day: CSS Scroll Snap Points

When you create a gallery, you usually want to implement a feature where every time the user clicks (or press the ENTER key) on an arrow, you move straight to the next (or previous) image. This effect can also be used to create a website that has several sections, each of which takes the full window’s height, where at each scroll you move the user to a new section. To achieve this goal, developers have always used JavaScript but the W3C has proposed a new standard called CSS Scroll Snap Points.
The State of the Web Notifications API

Today I was reviewing my HTML5 API demos
repository to keep its information updated and relevant. In the last two weeks Google has released Chrome 38, Opera has released Opera 25, and Mozilla has released Firefox 33. Every time a new version of a browser is available, it may introduce support for new APIs or change an already supported API to accommodate changes in the specifications. For these reasons, a general check was much needed.
In this article I’ll discuss what’s the current state of the Web Notifications API, what browsers support it, and what versions of the specifications. I’ll use this post also to summarize some inconsistencies I’ve found along the way.
Resources for Beginner Front-end Developers

Few weeks ago I received an email from a developer asking me for suggestions on how to delve into the front-end world. After having replied to this email, I thought that it’d have been nice to share the same suggestions on my blog. That’s exactly what you’ll find in this post.
Why People Think PHP Sucks!

A long time has been passed since the first release of PHP. Over the years the language has been improved a lot, in terms of performance and features, thanks to the work of many contributors. At the same time, also its adoption among developers is grown dramatically. Looking at the latest statistics, PHP is used on the 81.7% of all websites; an outstanding result. Nonetheless, several top companies and developers have always looked at PHP as a kind of bad, silly, and for snotty kids language.
In this highly opinionated article, I’ll try to explain some of the reasons behind these judges. I’ve collected them over the time, talking with other developers and reading some articles spread on the web.
Enhancing the abbr Element on Mobile

Today’s world runs fast, really fast. When writing, a lot of people use abbreviations and acronyms to save time that we can find spread all over the web. They are so used that an HTML tag, <abbr>, was created to identify them and help the semantic of web pages.
In this article, I’ll show you a small CSS snippet that can enhance how the <abbr> tag is shown on mobile devices.
Codemotion Madrid 2013 Giveaway: Win a Free Copy of Instant jQuery Selectors

As some of you may be already aware, on I’ll speak at Codemotion Madrid with a talk titled People don’t give a f**k of JavaScript. If you didn’t know it, it’s because you don’t follow me on Twitter and you’re a bad guy or girl. Anyway, to celebrate this event, Packt Publishing and I decided to offer some free copies of my first book Instant jQuery Selectors.